Yazar:
Christy White
Yaratılış Tarihi:
11 Mayıs Ayı 2021
Güncelleme Tarihi:
13 Mayıs Ayı 2024

İçerik
Google Chrome'daki herhangi bir web sayfasındaki bir görsel öğe için HTML kaynak kodunu nasıl inceleyeceğinizi öğrenmek için bu makaleyi okuyun.
adımlar
Bilgisayarınızda Google Chrome'u açın. Tarayıcı simgesini (renkli bir küre) Mac Uygulamaları klasöründe veya Windows Başlat menüsünde bulacaksınız.

Üç dikey nokta simgesine tıklayın. Bu düğme, tarayıcı penceresinin sağ üst köşesinde, adres çubuğunun yanında yer alır. Bir açılır menü açılacaktır.
Fare üzerinde Daha fazla araç. Bir alt menü görüntülenecektir.

tıkla Geliştirici Araçları. Denetçi paneli, tarayıcının sağ tarafında açılacaktır.- Denetçiyi kısayolu kullanarak da açabilirsiniz. ⌥ Seçenek+⌘ Cmd+ben Mac'te ve Ctrl+Alt+ben Windows'ta.

Web sayfasında vurgulanması için farenizi Denetçi panelindeki bir öğenin üzerine getirin.
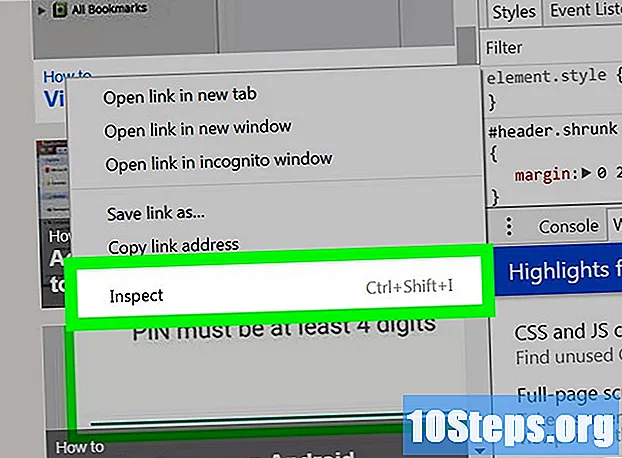
Herhangi bir web sayfasında incelemek istediğiniz öğeye sağ tıklayın. Bir açılır menü görünecektir.
seçmek denetlemek. Denetçi paneli, seçili öğeyi kaynak kodunu vurgulayarak bulacaktır.
- Denetçi paneli bu prosedür kullanılarak doğrudan açılabilir.


