
İçerik
Diğer BölümlerWeb sitelerini elle kodlamayı tercih ederseniz, HTML dosyalarını Not Defteri (Windows) veya TextEdit (macOS) gibi temel bir metin düzenleyicide düzenleyebilirsiniz. Öğeleri ekranda hareket ettirmeyi ve canlı önizlemeleri görmeyi tercih ediyorsanız, Dreamweaver veya Kompozer gibi bir WYSIWYG (Ne Görüyorsanız Onu Alırsınız) editörü kullanabilirsiniz. Bu wikiHow makalesi, bir HTML dosyasını standart veya görsel bir düzenleme uygulamasında nasıl açacağınızı ve düzenleyeceğinizi öğretir.
Adımlar
Yöntem 1/4: Windows'ta Not Defteri Kullanma
. Görev çubuğunda Windows logosu bulunan düğmedir. Varsayılan olarak sol alt köşededir. Bu, Başlat menüsünü görüntüler
. Mac masaüstünün sağ üst köşesindedir. Bu bir arama çubuğu görüntüler.

Tür TextEdit arama çubuğunda. Bu, arama sonucunuzla eşleşen uygulamaların bir listesini görüntüler.
Tıklayın TextEdit.app. Arama sonuçlarının en üstündedir. Bir kağıt yaprağına ve kaleme benzeyen bir simgenin yanındadır.
Tıklayın Dosya. TextEdit açıkken ekranın üst kısmındaki menü çubuğundadır.

Tıklayın Açık. Bu, Mac'inizde gezinmek ve dosyaları açmak için kullanabileceğiniz bir dosya tarayıcısı açar.
Bir HTML dosyasını tıklayın ve Açık. HTML dosyaları, dosya adından sonra ".html" yazan bir uzantıya sahiptir. Bir HTML dosyasına gitmek için dosya tarayıcısını kullanın ve onu seçmek için tıklayın. Sonra tıklayın Açık HTML dosyasını TextEdit'te açmak için.
HTML kodunu düzenleyin. Make'de HTML kodunu düzenlemek için TextEdit'i kullanabilirsiniz. El ile düzenleyebilmek için HTML öğrenmeniz gerekir. Düzenleyebileceğiniz ortak öğeler şunları içerir.
- : Bu, HTML belgesinin en üstüne gider. Bu, web tarayıcısına bunun bir HTML belgesi olduğunu söyler.
- : Bu etiketler HTML belgesinin üstüne ve altına gider. Bu, HTML kodunun nerede başladığını ve nerede durduğunu gösterir.
- : Bu etiketler HTML belgesinin en üstüne gider. HTML belgesinin başlığının nerede başladığını ve nerede durduğunu belirtirler. HTML belgesinin başlığı, web sayfasında görülmeyen bilgileri içerir. Buna sayfa başlığı, meta veriler ve CSS dahildir
Sayfa başlığı : Bu etiketler sayfanın başlığını gösterir. Başlık, HTML belgesinin başına gelir. Bu iki etiketin arasına sayfanın başlığını yazın.- : Bu etiketler, HTML belgesinin gövdesinin nerede başladığını ve nerede durduğunu gösterir. Gövde, tüm web sayfası içeriğinin yazıldığı yerdir. Gövde, HTML belgesinde başlığın ardından gelir.
Başlık Metni
: Bu etiketler, başlık etiketleri oluşturur. "" ve "
"etiketleri büyük bir kalın metin olarak görünür. Metin, HTML belgesinin gövdesine girer.Paragraf Metni
: Bu etiketler, bir HTML belgesinde paragraf metni oluşturmak için kullanılır. Arasına giren metin "" ve "
"normal boyutlu metin olarak görünür. Metin, HTML belgesinin gövdesine girer.- Kalın yazı: Bu etiketler kalın metin oluşturmak için kullanılır. Arasına giren metin "" ve ""kalın metin olarak görünür.
- İtalik Metin: Bu etiketler italik metin oluşturmak için kullanılır. Arasına giren metin "" ve ""italik metin olarak görünür.
- bağlantı metni: Bu etiket başka bir web sitesine bağlanmak için kullanılır. Bağlanmak istediğiniz web adresini kopyalayın ve "URL" yazan yere (tırnak işaretleri arasına) yapıştırın. Bağlantının "Bağlantı metni" yazan metin (tırnak işareti gerekmez).
: Bu etiket, HTML kullanarak bir görüntüyü göndermek için kullanılır. "Resim URL'si" yazan metni resmin web adresiyle değiştirin.
Tıklayın Dosya. Ekranın üst kısmındaki menü çubuğundadır.
Tıklayın Kayıt etmek. "Dosya" nın altındaki açılır menüdedir. Bu, HTML dosyasını kaydeder.
- Dosyanın adını değiştirmek için tıklayın Adını değiştirmek "Dosya" açılır menüsünde. Ekranın üst kısmına dosya için yeni bir ad yazın. Sayfanın üst kısmına ".html" uzantısını eklediğinizden emin olun.
Yöntem 3/4: Dreamweaver'ı Kullanma
Dreamweaver'ı açın. Dreamweaver'ın ortasında "Dw" yazan yeşil bir kareye benzeyen bir simge vardır. Dreamweaver'ı açmak için Windows Başlat menüsünde veya Mac'te Uygulama klasöründe simgeyi tıklayın.
- Adobe Dreamweaver bir abonelik gerektirir. Aylık 20.99 $ 'dan başlayan bir abonelik satın alabilirsiniz.
Tıklayın Dosya. Ekranın üst kısmındaki menü çubuğundadır.
Tıklayın Açık. "Dosya" nın altındaki açılır menüdedir.
Bir HTML belgesi seçin ve tıklayın Açık. Bilgisayarınızda bir HTML belgesi seçmek için dosya tarayıcısını kullanın ve seçmek için tıklayın. Sonra tıklayın Açık sağ alt köşede.
Tıklayın Bölünmüş. Sayfanın üst kısmındaki ortadaki sekmedir. Bu, altta bir HTML düzenleyici ve üstte bir önizleme ekranı içeren bölünmüş bir ekran görüntüler.
HTML belgesini düzenleyin. HTML'yi düzenlemek için HTML düzenleyiciyi kullanın. Dreamweaver'da HTML'yi düzenleme şekliniz, Not Defteri veya TextEdit'te HTML'yi düzenlemekten çok farklı değildir. Bir HTML etiketi yazarken, eşleşen HTML etiketleriyle bir arama menüsü görünecektir. Açılış ve kapanış etiketlerini eklemek için HTML etiketine tıklayabilirsiniz. Dreamweaver, tüm HTML öğeleriniz için açılış ve kapanış etiketleri olup olmadığını kontrol eder.
- Alternatif olarak, HTML düzenleyicide bir HTML öğesi eklemek istediğiniz yeri tıklayabilir ve Ekle ekranın üst kısmındaki menü çubuğunda. HTML kodunu otomatik olarak eklemek için açılır menüden eklemek istediğiniz öğeyi tıklayın.
Tıklayın Dosya. HTML belgesini düzenlemeyi bitirdiğinizde, Dosya ekranın üst kısmındaki menü çubuğunda.
Tıklayın Kayıt etmek. Aşağıdaki açılır menüdedir Dosya. Bu, HTML belgenizi kaydeder.
Yöntem 4/4: Kompozer Kullanımı
Git https://sourceforge.net/projects/kompozer/ bir web tarayıcısında. PC veya Mac'te herhangi bir web tarayıcısını kullanabilirsiniz. Bu, Kompozer için indirme sayfasıdır. Hem Windows hem de Mac'te çalışan ücretsiz bir HTML (WYSIWYG) editörüdür.
Tıklayın İndir. Sayfanın üst kısmına yakın yeşil düğmedir. Bu sizi ayrı bir indirme sayfasına götürür. 5 saniyelik bir gecikmeden sonra indirme işleminiz başlayacaktır.
Kurulum dosyasına çift tıklayın. Varsayılan olarak, indirdiğiniz dosyalar PC veya Mac'te "İndirilenler" klasörünüzde bulunabilir. Kompozer yükleyicisini başlatmak için web tarayıcınızda bunlara da tıklayabilirsiniz. Kompozer'i kurmak için aşağıdaki talimatları kullanın:
- Pencereler:
- Yükleyicinin sisteminizde değişiklik yapmasına izin vermek isteyip istemediğiniz sorulursa, Evet.
- Tıklayın Sonraki giriş pencerelerinde.
- "Sözleşmeyi kabul ediyorum" un yanındaki dairesel düğmeyi tıklayın ve Sonraki.
- Tıklayın Sonraki varsayılan yükleme konumunu kullanmak için veya Araştır farklı bir yükleme konumu seçmek için.
- Tıklayın Sonraki ve sonra tıklayın Sonraki tekrar
- Tıklayın Yüklemek
- Tıklayın Bitiş
- Mac:
- Kompozer kurulum dosyasına çift tıklayın.
- Tıklayın KompoZer.app
- Sol üst köşedeki Apple simgesine tıklayın.
- Tıklayın Sistem Tercihleri
- Tıklayın Güvenlik ve Gizlilik
- Tıkla Genel sekmesi.
- Tıklayın Yine de Aç pencerenin altına yakın.
- Tıklayın Açık açılır Pencerede.
- Kompozer simgesini masaüstünüze sürükleyin.
- Finder'ı açın.
- Tıkla Uygulamalar Klasör.
- Kompozer simgesini masaüstünden Uygulamalar klasörüne sürükleyin.
- Pencereler:
Kompozer'ı açın. Kompozer'ı PC veya Mac'te açmak için aşağıdaki adımları kullanın
- Pencereler:
- Tıkla Windows Başlat Menü.
- "Kompozer" yazın
- Kompozer simgesine çift tıklayın.
- Mac:
- Sağ üst köşedeki büyüteç simgesine tıklayın.
- Arama çubuğuna "Kompozer" yazın.
- Çift tıklama Kompozer.app.
- Pencereler:
Tıklayın Dosya. Uygulamanın üst kısmındaki menü çubuğundadır.
Tıklayın Açık dosya. "Dosya" nın altındaki açılır menüdeki ikinci seçenektir. Bu, açık bir HTML dosyası seçmek için kullanabileceğiniz bir dosya tarayıcısı açar.
Bir HTML dosyasını tıklayın ve Açık. Bu, HTML dosyasını Kompozer'da açar.
Tıklayın Bölünmüş. Sayfanın üst kısmındaki ortadaki sekmedir. Bu, altta bir HTML düzenleyici ve üstte bir önizleme ekranı içeren bölünmüş bir ekran görüntüler.
- Çalışmak için daha fazla alanınız olması için uygulamayı büyütmeniz gerekebilir.
HTML belgesini düzenleyin. HTML kaynak kodu ekranı alttadır, bu ekranı HTML'yi Not Defteri veya TextEdit'te yaptığınız gibi düzenlemek için kullanabilirsiniz. Aşağıdaki adımları kullanarak HTML'nizi düzenlemek için önizleme ekranını da kullanabilirsiniz:
- Metin türünü seçmek için sağ üst köşedeki açılır menüyü kullanın (yani Başlık, paragraf, vb.}
- Metin eklemek için tıklayın ve yazın.
- Metninize kalın, italik, metin hizalaması, girintiler veya listeler eklemek için ekranın üst kısmındaki panelde bulunan düğmeleri kullanın.
- Metin rengini değiştirmek için ekranın üst kısmındaki paneldeki renkli kareye tıklayın.
- Tıkla Resim HTML belgenize bir görüntü eklemek için ekranın üst kısmındaki simgesine dokunun.
- HTML belgenize bir bağlantı eklemek için zincir bağlantıya benzeyen simgeye tıklayın.
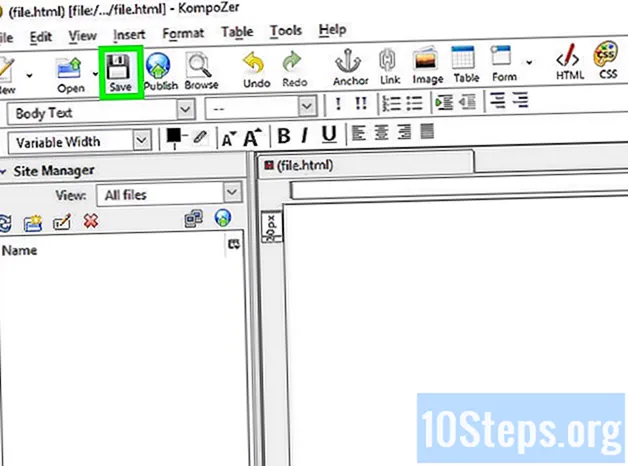
Tıkla Kayıt etmek simgesi. Belgenizde değişiklik yapmayı tamamladığınızda, Kayıt etmek ekranın üst kısmındaki simgesi. Diskete benzeyen bir simgenin altındadır. Bu, çalışmanızı kaydeder.
Topluluk Soruları ve Cevapları
İpuçları
Uyarılar
- Düzenlerken belgenizi kaydetmeyi unutmayın. Her an bir şeyler ters gidebilir.


