
İçerik
Diğer BölümlerFederal Rehabilitasyon Yasası, federal hükümet tarafından temin edilen tüm web sitelerinin ve diğer bilgi teknolojilerinin fiziksel, duyusal veya bilişsel engelli kişiler tarafından erişilebilir olmasını gerektirir. Bölüm 508, federal hükümet web siteleri için gerekli teknik kriterleri ve minimum standartları ve ayrıca federal hükümet çalışanlarına veya departmanlarına web siteleri veya yazılım sağlayan yüklenicileri içerir. Web siteleri, uygunluğu kontrol etmek için her departman tarafından düzenli olarak incelenir. Federal hükümet için bir web sitesi tasarlıyorsanız veya sadece kendi web sitenizin engelli kişiler için daha erişilebilir olmasını istiyorsanız, Bölüm 508 standartlarını bir kılavuz olarak kullanabilirsiniz.
Adımlar
Yöntem 1/3: Metin Öğeleri için Bölüm 508 Standartlarını Karşılama

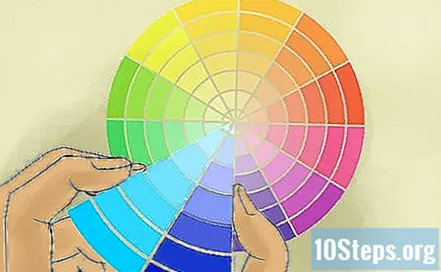
Renkleri etkili bir şekilde kullanın. Web sitenizi uyumlu ve renk körü olan kullanıcılar için erişilebilir durumda tutmak için, önemli bilgileri iletmek için renk dışında ek bir yöntem kullanın.- Örneğin, siyah metindeki kelimelerin diğer sayfalara bağlantılar olduğunu belirtmek için maviyi kullanabilirsiniz. Bununla birlikte, web sitenizi 508 uyumlu hale getirmek için, bu kelimelerin bağlantı olduğunu göstermek için renkten başka bir şey de kullanmalısınız, örneğin kelimenin altını çizmek gibi.
- Ek olarak, tüm renkler yeterli kontrast içermelidir ve tüm bilgiler hem renkli hem de renksiz olarak aktarılmalıdır.

Tüm metnin okunabilir olduğundan emin olun. Görsel stili ve görüntüyü metnin içeriğinden ayırmak için stil sayfaları kullanırsanız, stil sayfaları kapatılırsa metin görünür kalmalıdır.- Metin öğeleri, stil sayfaları kapalıyken görsel olarak çekici olmasa da, yine de okunaklı olmalıdır. Stil sayfaları kapatıldığında belge kafa karıştırıcıysa veya eksik bilgiler içeriyorsa, web siteniz Bölüm 508'in standartlarını karşılamıyordur.
- Bir PDF dosyasını genellikle ekran okuyucular gibi yardımcı teknolojiler için erişilebilir hale getirebilseniz de, her ihtimale karşı belgenin erişilebilir bir HTML sürümünü eklemek isteyebilirsiniz. Ayrıca, web sitenize eklediğiniz tüm PowerPoint dosyalarının erişilebilir bir HTML sürümünü sağlamalısınız.
- Sağlık ve İnsan Hizmetleri Bakanlığı, PDF dosyaları, Word belgeleri ve Excel elektronik tabloları dahil olmak üzere en yaygın belge türlerini erişilebilir kılmak için kontrol listelerine sahiptir. Bu kontrol listeleri https://www.hhs.gov/web/section-508/making-files-accessible/checklist/index.html adresinde çevrimiçi olarak bulunabilir.

Web sitenizde gezinmeyi kolaylaştırarak erişilebilirliği artırın. Her karenin, çerçevenin amacını ve içeriğini tanımlayan bir başlığı olmalıdır.
Elektronik formları erişilebilir hale getirin. Web sitenizde çevrimiçi olarak doldurulabilen formlar varsa, yardımcı teknoloji kullanan kişiler, alan öğeleri ve yönlendirmeler gibi içlerinde bulunan bilgilere erişebilmelidir.
- Form öğelerinin herhangi bir komut dosyası, yardımcı teknolojileri veya klavye kısayollarını engelleyemez.
- "Gibi form öğeleri
Yöntem 2/3: Eklentiler, Görüntüler, Ses veya Video Öğeleri için Bölüm 508 Standartlarını Karşılama
Metin olmayan her öğe için bir metin eşdeğeri sağlayın. Herhangi bir görüntü eşlemesi için bir metin açıklamasının yanı sıra gereksiz bir metin bağlantısı yapın.
- Bir komut dosyası tarafından sağlanan herhangi bir bilgiyi tanımlamak için işlevsel bir metin de eklemelisiniz.
- İçerik veya bilgi içeren görüntüler, küçük uygulamalar, eklentiler ve diğer gömülü medyalar da "alt" veya "longdesc" özniteliği veya öğe içeriğinde olduğu gibi eşdeğer alternatif metne sahip olmalıdır.
- Herhangi bir alternatif metin açık ve kısa olmalıdır. Bölüm 508 ile uyumlu olmak için, çok uzun ve ayrıntılı alternatif metinler yazmaktan kaçınmalısınız ya da kullanıcının, metnin tanımladığı resmin ne olabileceğini anlayamayacak kadar belirsiz olmalısınız.
- Örneğin, "Michigan Gölü üzerinde batan güneşin, gölün yüzeyinde parıldayan yansımaları ve mavi, pembeler, sarılar ve kırmızılarla dolu bir gökyüzü resmi", kesinlikle açıklayıcı olsa da, çok ayrıntılıdır. "Michigan Gölü üzerinde gün batımı" bu bağlamda yeterli olacaktır.
- "Alt" metniniz zaten sayfada bulunan diğer metni tekrar etmemelidir.
- Karmaşık grafikler ve çizelgelerin yanında alternatif metin de bulunmalıdır.
- İşlevselliği olan bir bağlantı veya düğme içinde bir resminiz varsa, alternatif metniniz de bu işlevi açıklamalıdır.
- Ekran okuyucular genellikle okuma sesinin tonunu veya tonunu HTML etiketlerine göre değiştirir, bu nedenle düzen öğelerini seçerken bunu aklınızda bulundurun.
Altyazı ve sesli açıklamalar ekleyin. Video dosyalarınız veya canlı ses yayınlarınız varsa, bunların senkronize edilmiş altyazıları olmalıdır.
- Altyazı açık (her zaman görünür) veya kapalı (kullanıcı altyazıları açabilir veya kapatabilir) olabilir.
- Videolarda ayrıca görme engelliler için bir sesli açıklama parçası olmalıdır.
- Videosu olmayan ses parçalarının işitme engelliler için transkriptleri olmalıdır.
- Web sitenize ses veya video içeriği eklerseniz, bu oynatıcılar daha erişilebilir olduğu için gömülü medya yerine bağımsız veya açılır medya oynatıcıları kullanmayı düşünün.
Eklentilerin indirilmesine izin ver. Web sayfanız bir eklenti veya başka bir uygulama gerektiriyorsa, kullanıcıların tam işlevsellik için indirebilecekleri bir sayfaya bağlantı göstermelisiniz.
- Tüm uygulamalar, komut dosyaları, eklentiler ve sağladıkları içerik yardımcı teknolojiler için erişilebilir olmalıdır. Erişilebilir hale getirilemezlerse, aynı içeriğe erişim için bazı alternatif yollar eklemelisiniz.
- Komut dosyası, yardımcı teknoloji kullanılarak okunabilen işlevsel metinler sağlanarak erişilebilir hale getirilmelidir. Web siteniz, yalnızca bir fare ile çalışan komut dosyaları içeriyorsa, Bölüm 508 standartlarını karşılamaz.
- Herhangi bir eklentinin indirilebileceği ve kullanıcıların ayrı bir medya oynatıcı indirebileceği, engelli erişimine uygun bir sayfanın bağlantısını ekleyin.
Animasyonu erişilebilir hale getirin. Bilgileri iletmek için animasyon kullanıyorsanız, aynı bilgileri kullanıcı tarafından seçilebilecek en az bir başka animasyonsuz şekilde görüntülemelisiniz.
- Belirli kontrolleri, işlevleri veya programlama öğelerini tanımlayan herhangi bir görüntü veya öğe, web sitesi genelinde tutarlı olmalıdır.
- Grafikleri ve görüntüleri en aza indirmek, engelli kullanıcılar için okuma süresini de azaltabilir. Kullanıcılarınız öğeleri göremiyorsa, bir menüden seçim yapmadan önce ekran okuyucularının okumasını beklemeleri gerektiğini unutmayın.
Bilgileri, okunması ve anlaşılması kolay olacak şekilde veri tablolarında düzenleyin. Bölüm 508, veri tabloları için kolayca tanımlanabilen satır ve sütun başlıkları gerektirir.
- Veri tablolarındaki sütun ve satır başlıkları uygun şekilde tanımlanmalıdır.
- Veri tablolarındaki hücreleri, "kapsam" veya "kimlik / üstbilgi" özelliklerini kullanarak uygun başlıklarla ilişkilendirin.
- Yalnızca düzen amacıyla oluşturulan tabloların satırlar veya sütunlar için başlıklara ihtiyacı yoktur.
Yöntem 3/3: Genel Web Tasarımı için Bölüm 508 Standartlarını Karşılama
Sayfalarınızı optik kaynaklı nöbet riskini azaltacak şekilde tasarlayın. Sayfanızdaki hiçbir öğe saniyede 2 ila 55 döngü hızında yanıp sönmemelidir.
- Sayfanızda çalışan yazılım veya diğer uygulamalar, 2 ile 55 Hz arasında bir frekansta yanıp sönen herhangi bir görüntü veya öğe kullanmamalıdır.
Kullanıcılara gezinme kontrolünü verin. Web sitenizin tasarımı veya organizasyonu tekrar eden gezinme bağlantıları içeriyorsa, bunları atlamak için bir yöntem sağlamalısınız.
- Kullanıcıların gezinme menülerini veya uzun bağlantı listelerini atlamasına veya kullanıcı gezinmesini kolaylaştırmak için iyi bir başlık yapısı kullanmasına olanak tanıyan bir bağlantı sağlayın.
Kullanıcılara içerik değişikliklerinin zamanlaması üzerinde denetim verin. Yalnızca kısa bir süre içinde yanıt verilmesine izin veren herhangi bir sorunuz varsa, kullanıcılara seçimlerini yapmak için daha fazla zamana ihtiyaç duyduklarını belirtmek için yeterli fırsat sağlamalısınız.
- Tipik olarak, kullanıcıları zamanın neredeyse dolduğu konusunda uyarmanın bir yolunu bulursunuz ve onlara zaman aşımına uğramak veya yanıt verecek zamanları olmadan kaybolmak yerine daha fazla zaman ayırma fırsatı verirsiniz.
Erişilebilirlik özelliklerinin ve ekran kontrolünün kullanımına izin verin. Bölüm 508, erişilebilirlik özelliklerini kesintiye uğratmanızı veya devre dışı bırakmanızı yasaklar.
- Benzer şekilde, kullanıcı tarafından seçilen kontrast veya renk seçimlerini geçersiz kılarsanız, uyum sağlamazsınız.
Gerekirse alternatif bir format kullanın. Bölüm 508, web sitenizin ayrı bir salt metin sürümünün kullanılmasını sağlar. Ancak bu seçenek, tamamen erişilebilir bir web sitesi oluşturmanın tek yolu olduğu durumlar için ayrılmalıdır.
- Web sitenizin ayrı bir salt metin sürümünü kullanıyorsanız, web sitesinin ana sürümüyle eşdeğer içeriğe sahip olması ve ana web sitesi içeriğinde her değişiklik yaptığınızda güncel tutulması gerekir.
- Ana web sitenizde onu erişilebilir kılacak değişiklikler yapmaktan kaçınmak için salt metin bir sürüm oluşturursanız Bölüm 508 standartlarını geçemezsiniz.
Topluluk Soruları ve Cevapları
İpuçları
- Kullanıcıları olası grafik veya rahatsız edici materyallere karşı uyarmak için içerik notlarını kullanın ve uyarıları tetikleyin, çünkü bu TSSB ve diğer akıl hastalıkları olan kişiler için yararlı olabilir. İşaretlenecek yaygın tetikleyiciler arasında şiddet, taciz, tecavüz, ölüm, kan / yaralanma, seks, nefret söylemi, nefret suçları ve örümcekler bulunur. Malzemeyi işaretlemek, izleyicilerin durup onunla güvenli bir şekilde etkileşime girip giremeyeceklerini düşünmelerini sağlar.


